Original price was: $99.00.$28.00Current price is: $28.00.
Instant Access Available: Mark Lassoff – Bootstrap Responsive Design
You will have access to the digital downloads in your order email.
You will also be able to access your downloads from your accoaunt dashboard.
Short Description:
If you want to learn just how easy Bootstrap is, this course is all you need. Covering everything from installation to cool Bootstrap plugins, after this course you’ll be able to immediately apply the Bootstrap framework to your own work.
Description
Mark Lassoff – Bootstrap Responsive Design
So you’re a coder… but not much of a designer.
Perhaps the dozens of “standard” screen sizes today make your head spin?
What would you give for an easy solution to make your digital content not only look good, but automatically adjust for any sized screen? Bootstrap might just be the answer you’ve been looking for.
Bootstrap is a framework that allows you to easily design digital content with HTML that works on the smallest mobile screen and the largest desktop monitor. A combination of CSS and Javascript that you can easily apply to your own work, the Bootstrap framework will make you more productive more quickly by taking care of your visuals and responsive design elements.
If you want to learn just how easy Bootstrap is, this course is all you need. Covering everything from installation to cool Bootstrap plugins, after this course you’ll be able to immediately apply the Bootstrap framework to your own work.
Your Host
Mark Lassoff is the founder of and lead instructor at LearnToProgram.tv. Mark has always considered himself a teacher first and a technologist second. With over 20 years experience teaching computer science Mark knows how to make complex technical concepts understandably. Mark’s previous experience encompasses everything from ups to Fortune 500 companies.
Mark is the author of six programming books and dozens of online courses. He lives in Connecticut where he’s redecorating his condo. Want to help?
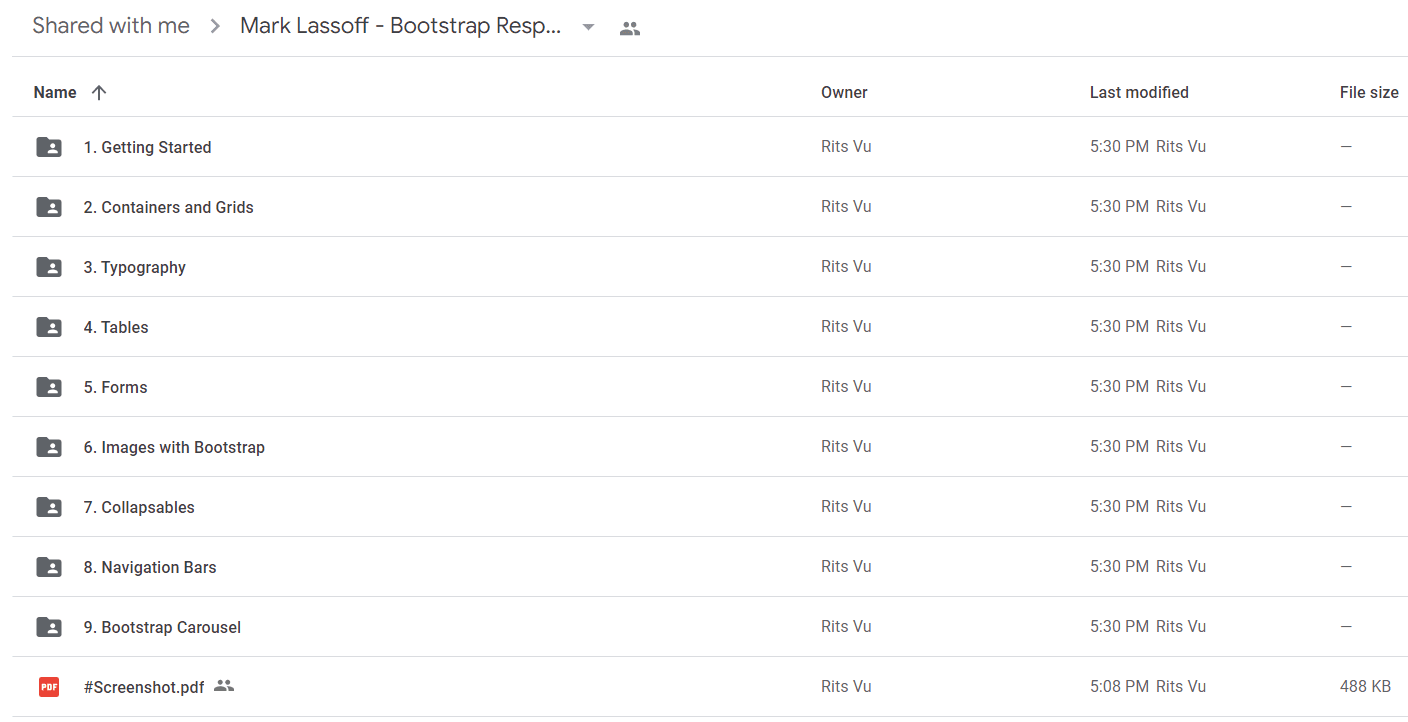
Episodes
- Quick: Making Your First Bootstrap App (14:55)
- Including Bootstrap Libraries (6:01)
- The Bootstrap er Template (3:57)
- Bootstrap Themes (6:54)
- Container versus Container Fluid (4:02)
- Custom Components Intro: Footer (3:48)
- Code Activity: Bootstrap Quick Step-by-Step
- Section Introduction: Containers and Grids (0:59)
- Basic Grids and Media Queries (4:20)
- Stacked to Horizontal Grids (7:55)
- Mobile and Tablet Grids (3:53)
- Mobile, Tablet and Desktop Grids (10:25)
- Code Activity: Grids
- Section Introduction: Typography (0:52)
- Headings, Body and Lead Body Copy (4:23)
- Underline, Small, Bold, Italics (3:13)
- Alignment, Transformation and Abbreviation (5:42)
- Lists and Description Lists (3:38)
- Codes, Keyboards and Variables (5:15)
- Code Activity: Typography
- Section Introduction: Tables (0:46)
- Basic Table (4:56)
- Adding Striped Rows (3:37)
- Creating a Bordered Table (3:33)
- Hover Table (5:07)
- Responsiveness and Tables (3:13)
- Code Activity: Tables
- Section Introduction: Forms (0:57)
- Form Controls (7:45)
- Text Inputs (6:16)
- Form Groups (4:52)
- Forms and the Grid (6:21)
- Code Activity: Forms
- Section Introduction: Images with Bootstrap (0:36)
- Bootstrap Image Classes (3:03)
- Responsive Images (2:18)
- Code Activity: Images
- Section Introduction: Collapsables (0:48)
- The Collapse Plugin (4:53)
- Accordions (3:45)
- Code Activity: Collapsables
- Section Introduction: Navigation Bars (0:40)
- Standard and Inverted Nav Bars (5:26)
- Dropdowns (4:23)
- Buttons and Forms in Navbars (4:12)
- Code Activity: Make a Nav Bar
- Section Introduction: Bootstrap Carousel (0:39)
- Creating a Basic Carousel (2:51)
- Adding Captions (3:09)
- Code Activity: Carousel
- Wrap up and Good Bye (0:35)
Instant Access Available
Downloadable Content

Get Instant Download Mark Lassoff – Bootstrap Responsive Design at Coursegb.pro Now!
Sale Page: https://techlearningnetwork.com/p/bootstrap-responsive-design
Archive: https://archive.ph/wip/wVyWl














Reviews
There are no reviews yet.